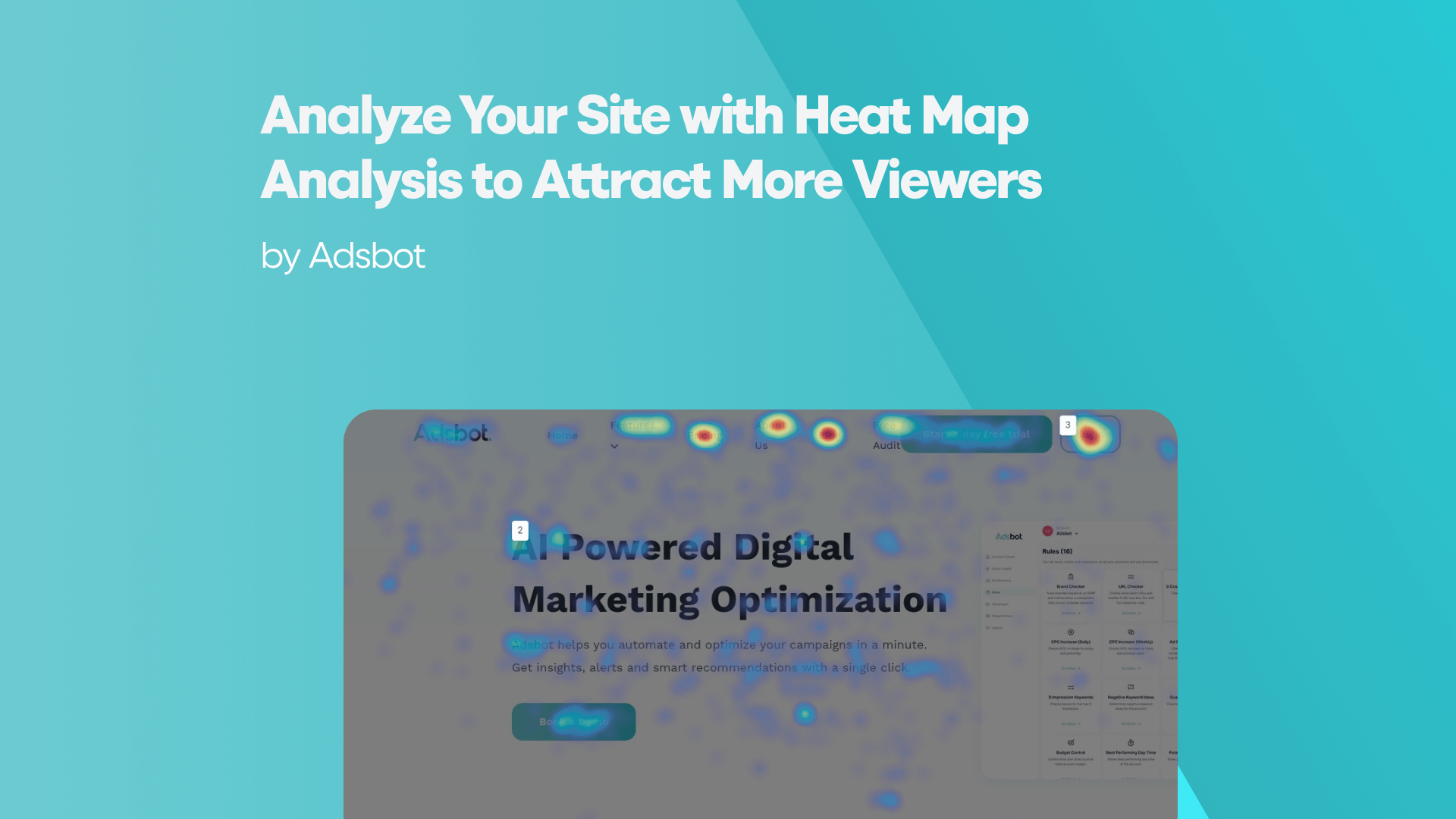
If you want to know which parts of your site get attention, you might want to check out heat map analysis.
A heat map uses colors to display which areas get the most attention or which areas don’t on the pages of your website. In essence, a heat map visualizes data of the users’ behavior on a web page. In this article, you will learn the definition of a heat map, why you need to use it, how to use it, and the types of heat maps that can be useful to you.
What Is A Heat Map?
A heat map shows you the areas that visitors interacted with and the areas they did not or interacted with less compared to other areas on a page. You can take into consideration changing the structure of your website according to heat map data. The graphical representation of data uses colors to help you identify unfocused content on certain pages of your site.
A heat map uses warm colors to show which parts of your site get more attention compared to other areas. For example, imagine you are looking at an article on your website with heat map visual analysis, and you see warmer colors at the top of your website. However, when you scroll down, you see colder colors on your article page. This means your page gets attention at the beginning, yet, the viewers’ attention gets lost while scrolling down, and viewers are likely to exit the article.
You can use this data in many ways. For example, you can use it to get more retention, discover where you should put more important content on your pages; you can even use it to get more conversions. You can set up a new content strategy or a new template for your site. Therefore, you need to learn how to use heat maps and how you can read them.
A website’s heat maps, due to their dynamic and resilient structure, enable the graphical depiction of data in various formats, depending on the nature of the data sets. Heat maps have diverse categories that include but are not limited to:
- Scroll Heat Map
- Click Heat Map
- Eye-movement Tracking
- Mouse-movement Tracking (also called hover or move maps)
- Attention Maps (also called time heatmap)
Ultimately, the real purpose of heat map analysis is to help you provide a better user experience and improve conversion rates by analyzing users’ behavior on your website.
Why Should You Think About Using Heat Map Analysis?
Besides it’s cool to see a visual representation of how your website visitors act on certain pages, a heat map analysis is also a way to make sure that users continue to click, move, and show interest in your website.
All websites’ purpose is to figure out what makes users happy. After all, you need happy users to achieve your goals. Heat maps are useful whether you own a website that makes money from showing ads or an eCommerce website that wants to sell more products. You can use heat map analysis for the former to develop strategies to make people stay longer on your pages and visit more pages per session because you can show more ads and make more money. For the latter, obviously, you can build strategies to sell more products or services and convert your visitors to paying customers faster.
Think about your customers’ profiles. What makes them click on your website? It’s not easy to answer. You rarely — probably never — meet your customers or visitors in person. And even if you do, you still don’t exactly know them. They might even not know what makes them intrigued by your website or how to express themselves explicitly. Yet, you still need to know them like you are sitting next to them while they are visiting your website.
But how do you do that exactly? A heat map analysis will let you precisely do that. Heat maps are visual representations of user interactions that allow you to generate insights. They enable you to sift through large amounts of data quickly, identify underlying trends without having to solve complex problems or analyze metrics.
In short, you will save countless hours of work — and frustration — with the help of heat maps. They provide trustworthy analysis to improve your site and increase conversions. Knowing exactly how your site’s visitors interact with it makes your job much easier.
How Does Heat Map Analysis Work and How To Use?
Heat mapping software usually works by collecting data on multiple levels, such as scroll patterns, per clicks, timing, mouse movements, and rarely eye movements. They display that data by making it visible on a webpage surface. Eventually, you will see relatively warmer colors on some parts of your website. Color shapes can be as simple as dots or as complex as spectrum lines that can cover the entire page.
To use this data, you must know to interpret the indicators. Before proceeding, keep in mind that heat map analysis is still a measurement, just like any other analysis. They are meaningless until you give them one.
You learned some basics of how heat maps work. But still, you don’t know the types of heat maps. You can see some of them if you scroll down this page. These are the most common heat maps, but there are various other types you can use depending on your marketing or content strategies’ needs.
1. Scroll Map
A scroll map shows you an average of the scroll depth of your visitors before they take another action, such as clicking a link or quitting the page, on a given page. In other words, a scroll map shows how much of your content is seen by the visitors on a page. But, there is more to that. A scroll map visually presents all types of scroll data such as scroll depth and scrolling pattern. Here is an example shown below.
Scroll heat maps are very useful when determining where to display the most important content or what proportion of viewers see specific content on a page.
2. Click Map
Click map presents where the users are clicking on your pages. The main reason to use this type of heat map is to identify where to put significant links or calls to action (CTA) that might convert users to paying customers if you’re trying to sell a product or a service on your page.
The second reason is that you can see how users manage or fail to navigate your page objectively.
Click maps visually represent clicks on each element of a page, such as links, images, CTAs, pop-ups, etc. You can see an example below.
Some of the reasons you should use click heat maps:
- Increase your conversion rate by identifying issues that are preventing users from converting.
- Monitor and evaluate the usability of both old and new website features.
- Recognize errors on your website so that you can respond quickly to code-related issues.
3. Move Map
A move or mouse movement heat map displays where users move their mouse on your website.
According to some research, people place their mouse where their attention is focused. So the move heat map is useful when you want to know where your users focus their attention most on your pages. A typical move map looks like the following image.
Overall, there are more than these maps. For example:
- A geographical heat map shows your users’ locations.
- An attention map displays how much time users spend.
- Eye-tracking heat map data include fixation length, which is determined by the number of times an image is viewed.
Heat Map Tools
There are excellent heat mapping tools that also offer a broad range of website analytics and customer feedback widgets. You can pick the one that is best for you among various options.
1. Crazyegg Software
Crazyegg is an awesome resource for mouse-tracking experiments. It has a click heat map, scroll map, overlay for the number of clicks on specific areas, and confetti for distinguishing clicks based on referral sources.
2. Mouseflow
Mouseflow is a functional tool if you’re looking for detailed analysis for your eCommerce website. Mouseflow allows you to easily slice data for your entire site in any way you desire. They offer five different heat maps.
- Scroll Heat Map
- Click Heat Map
- Attention Heat Map
- Geographical Heat Map
- Movement Heat Map
3. Contentsquare
Contentsquare offers diverse web analytics tools and widgets for businesses including heat map analysis. Heat mapping, session replays, conversion analytics, and other advanced analytics are included.
4. Lucky Orange
Lucky Orange provides mouse-movement recording or utilities like real-time visitor maps, polls, and live chat software.
6. Hotjar
Hotjar is probably the most popular brand that offers heat maps among other website analytics tools such as incoming feedback and surveys.
6. Fullstory
Fullstory is a digital experience analytics platform that provides businesses with valuable insights into their online customers’ behavior. It allows businesses to see exactly how users interact with their websites and mobile apps in real-time, providing a complete view of the customer experience.
One of the key benefits of Fullstory is the ability to provide a complete view of the customer experience. By tracking user behavior across all touchpoints, businesses can understand how users interact with their websites and mobile apps and identify areas for improvement.
Conclusion
If used effectively, heat maps can add significant value to your website. A heat map is the foundation of any conversion rate optimization (CRO) strategy, not only for eCommerce businesses, but also for publishers. Average session duration and pages per session are two of the most important KPIs for the latter. Heat maps are also very underappreciated for how effective they are. But, once again, you should not simply rely on heat maps for conversion study. You need to support them with other indicators as well.
Popular Posts
-
How Many Keywords Should Be In an Ad Group in Google Ads?
Ever wondered if your Google Ads campaigns are packed with…
Read more -
Google Ads Script for Dummies: An Introduction
Imagine you have an e-commerce website that sells licensed superhero…
Read more -
Google Ads Sitelink Character Limits
Your Google Ads are cutting off in the middle of…
Read more -
What Is Conversion Value in Google Ads?
What if you could put a price tag on every…
Read more
Register for our Free 14-day Trial now!
No credit card required, cancel anytime.